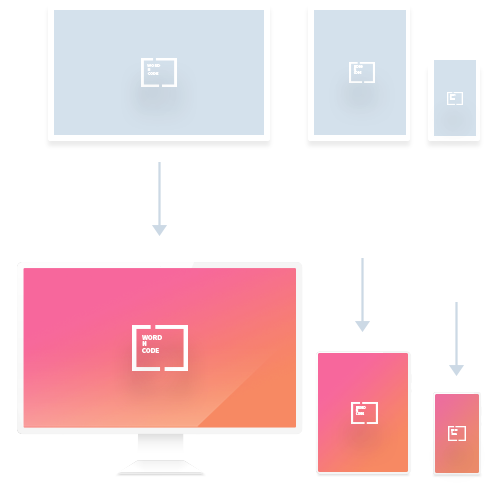
적응형 웹
(ADAPTIVE WEB DESIGN, AWD)
사전에 스크린 사이즈를 정하고 해당 스크린 사이즈별로 디자인하는 방법으로 PC 버전 웹사트와 Mobile 버전 웹사이트를 각각 구축하여 접속 기기에 따라 각기 다른 페이지를 보여줍니다.
단, 다양한 종류의 디바이스 사이즈에 모두 최적화하는 것이 어렵고, 수정 사항이 생기면 각각의 소스 코드에 수정 사항을 모두 반영해야 하는 번거로움이 있습니다.

각각의 디바이스에 최적화된 ui 완벽한 사이징 가능
빠른 응답속도를 보여주지만 모든 디바이스의 사이즈에 대한 적용은 어려움
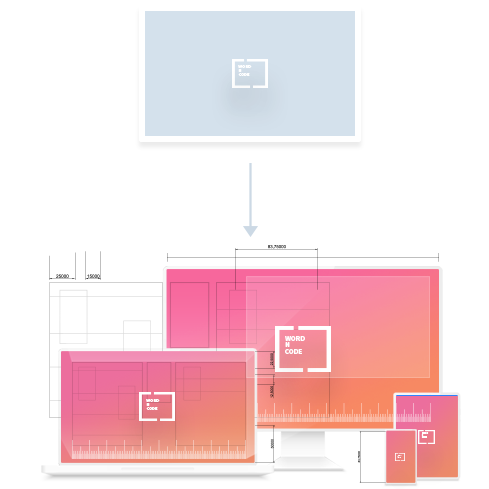
반응형 웹
(RESPONSIBILITY WEB DESIGN, RWD)
모든 디바이스 스크린에 최적화된 웹 사이트를 구축할 수 있는 방법으로 소스 코드는 하나지만 접속하는 스크린 사이즈에 따라 레이아웃을 유동적으로 달리 보여줍니다.
하나의 소스로 제작되는 반응형은 단일 URL을 갖게 되어 적응형 웹 사이트보다 검색엔진 상의 노출에 유리합니다.
단, 브라우저와 호환성에서 문제가 있을 수 있으며, 디자인의 자유도가 떨어져 100% 맞춤 디자인이 어렵습니다.

하나의 소스로 각각의 디바이스를 운영할 수 있음
복잡한 메인구성에서는 유지보수가 어렵고 반응형이 불가함
네이티브 앱
(Native App)
모바일 기기에 최적화된 언어로 개발된 앱으로 Android, iOS 기반의 api로 개발하는 방법으로 속도가 빠르고 안정적이면서 동적인 효과를 구현하기에 좋으며 스마트폰의 다양한 기능들에 대한 접근이 자유롭습니다.
단, Android, iOS 개발자가 각각 두 개의 버전으로 개발해야 하므로 비용과 시간 소요가 크고, 수정 사항이 있을 경우 앱스토어에 심사를 받아야만 사용 가능하며 하이브리드 앱에 비해 용량이 큽니다.
하이브리드 앱
(Hybrid App)
웹을 기반으로 앱의 기능을 차용한 형태의 앱으로 앱 안에 웹페이지를 불러오는 방법으로 겉으로 보기에는 네이티브 앱과 동일하지만 iOS나 Android에서 동일한 웹페이지를 사용할 수 있으므로 개발 비용 및 시간 소요가 네이티브에 비해 적게 들어가며 앱 용량도 비교적 가볍습니다.
단. 네이티브 앱보다 동적인 요소의 구현이 어려우며 네트워크 환경과 웹사이트의 용량에 따라 속도가 느려질 수 있습니다.
네이티브 앱과 하이브리드 앱의 비교
| 특성 | 네이티브 앱 | 하이브리드 앱 |
|---|---|---|
| 개발언어 | 에이티브 전용 | 네이티브 + 앱 |
| 디바이스 고유기능 엑세스 | 높음 | 중간 |
| 유리한 UI | 높음 | 중간 |
| 업그레이드 유용성 | 낮음 | 높음 |
| 구현 난이도 | 높음 | 높음 |
| 단말기에 설치 | 가능 | 불가 |
| 앱스토어 판매 | 가능 | 가능 |
| 반응속도 | 가장 빠름 | 약간 느림 |
| 단말기 이용 가능 | 모두 가능 | 모두 가능 |